Most applications will use many kv files.

This is the Python program, which uses GridLayout as the root widget. In addition to the main kv file, it loads box1.kv, box2.kv and box3.kv. There are also 2 application variables. These variables are referenced from the main kv file.

# ex10.py
from kivy.uix.gridlayout import GridLayout
from kivy.app import App
from kivy.lang import Builder
Builder.load_file('box1.kv')
Builder.load_file('box2.kv')
Builder.load_file('box3.kv')
class Ex10(GridLayout):
pass
class Ex10App(App):
def build(self):
self.x=150
self.y=400
return Ex10()
if __name__=='__main__':
Ex10App().run()
The main kv file is a GridLayout with 3 columns. The 3 columns will contain different AnchorLayouts. The first AnchorLayout is shown here. It is colored red, and has Box1 as a child, and which is anchored, at center-left.

The second AnchorLayout is shown here. It is colored green, and has Box2 as a child, which will be anchored at center-center.

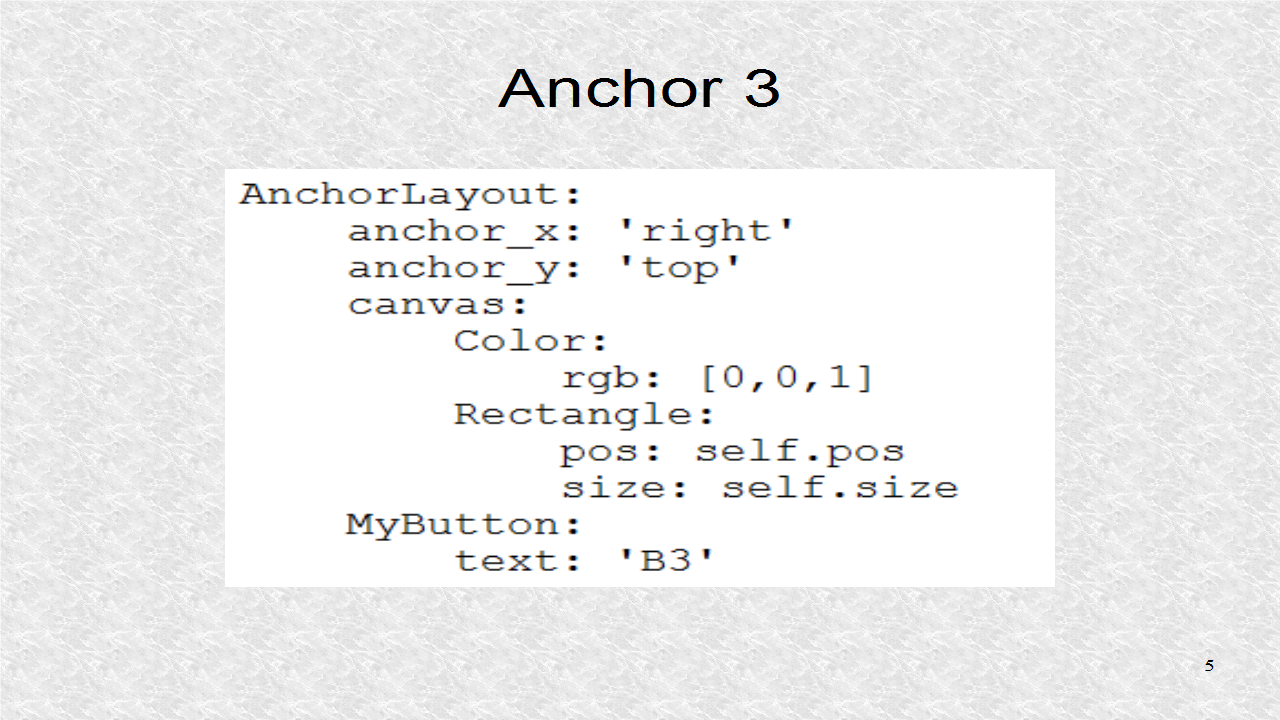
The third AnchorLayout is shown here. It is colored blue, and has Box3 as a child, which will be anchored at center-right.

# ex10.kv
<Ex10>:
cols: 3
AnchorLayout:
anchor_x: 'left'
anchor_y: 'center'
canvas:
Color:
rgb: [1,0,0]
Rectangle:
pos: self.pos
size: self.size
Box1:
size_hint: [None,None]
size: [app.x,app.y]
AnchorLayout:
anchor_x: 'center'
anchor_y: 'center'
canvas:
Color:
rgb: [0,1,0]
Rectangle:
pos: self.pos
size: self.size
Box2:
size_hint: [None,None]
size: [app.x,app.y]
AnchorLayout:
anchor_x: 'right'
anchor_y: 'center'
canvas:
Color:
rgb: [0,0,1]
Rectangle:
pos: self.pos
size: self.size
Box3:
size_hint: [None,None]
size: [app.x,app.y]
This is the kv file, defining Box1 as 2 buttons with text of 'B1a', and 'B1b'.

<Box1@BoxLayout>:
Button:
text: 'B1a'
Button:
text: 'B1b'
This is the kv file, defining Box2 as 2 buttons with text of 'B2a', and 'B2b'.

<Box2@BoxLayout>:
Button:
text: 'B2a'
Button:
text: 'B2b'
This is the kv file, defining Box3 as 2 buttons with text of 'B3a', and 'B3b'.

<Box3@BoxLayout>:
Button:
text: 'B3a'
Button:
text: 'B3b'
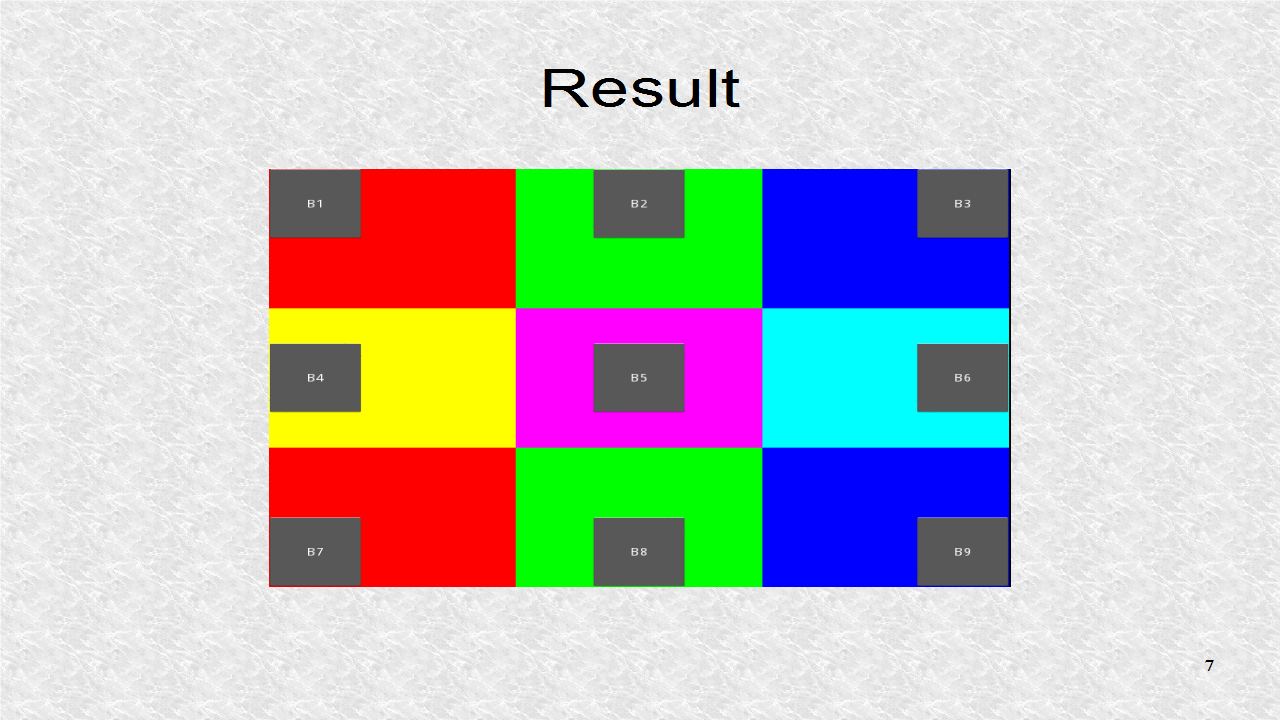
This is the result, with the different colors representing the 3 different AnchorLayouts. Each has two buttons, as defined by box1.kv, box2.kv and box3.kv.